RevPartners Brand Guidelines
Here you'll find logos, fonts, colors, modules and graphics.

Heading font:
Montserrat Bold
Montserrat Bold
Paragraph font:
Inter
Inter
Monospaced font:
Jetbrains Mono
Jetbrains Mono
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Paragraph text
Monospaced text
A clear and bold Heading 1
A clear and bold Heading 2
A clear and bold Heading 3
A clear and bold Heading 4
A clear and bold Heading 5
A clear and bold Heading 6
Paragraph - Large
Every moment is new. An opportunity to take a breath, find yourself in the present, and experience clarity. It's a chance to learn and grow, to take a risk and to experience the world in a different way. Life is fleeting and unpredictable, but it's also full of potential. Embrace the new and allow yourself to be surprised. Make something, make a difference, and make sure you live life to the fullest.
Unordered List
- Bullets are great
- For spelling out benefits and
- Turning visitors into leads.
- And nested bullets are good too
Ordered List
- Bullets are great
- For spelling out benefits and
- Turning visitors into leads.
In case you need a monospaced font, here's what it looks like.
Accent Colors
Each color represents different service areas at RevPartners.
| Green | Revenue Operations |
| Blue | Growth Marketing |
| Orange | HubSpot |
| Red | Sales |
| Purple | Technology |
For backgrounds, use the main color at 20% opacity.
Base Accent
Rally Green
Hex: #17B452
Fast Blue
Hex: #319AFB
Tango
Hex: #EF811B
Racecar Red
Hex: #FB3131
Ultra Purple
Hex: #8C32FF
20% Opacity
Mint
Hex: #D1F0DC
Sky
Hex: #CCE7FF
Peach Vibes
Hex: #FEE4D5
Coral
Hex: #FFD9D7
Lavender
Hex: #E9D6FF
Templates & Assets
![[Arc] [MASTER] RP Master Slide Deck - 2024 - August 21 2024 - 10)53)34AM](https://revpartners.io/hs-fs/hubfs/%5BArc%5D%20%5BMASTER%5D%20RP%20Master%20Slide%20Deck%20-%202024%20-%20August%2021%202024%20-%2010)53)34AM.png?width=1636&height=920&name=%5BArc%5D%20%5BMASTER%5D%20RP%20Master%20Slide%20Deck%20-%202024%20-%20August%2021%202024%20-%2010)53)34AM.png)

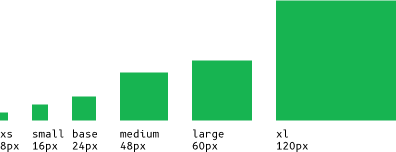
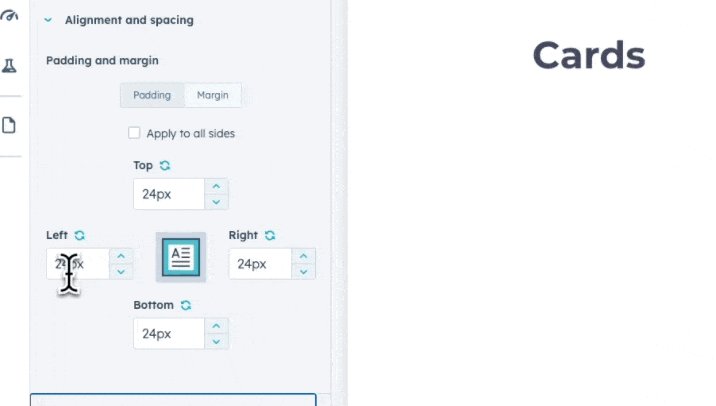
Layout units are at the heart of the RP layout.
They keep the design consistent and provide breathing room.
These are also used to set font sizes.

8px is the corner radius of single elements.
16px is the root font size.
24px is the base gap between most elements.
48px is the gap between columns.
120px is the vertical padding of sections on desktop.

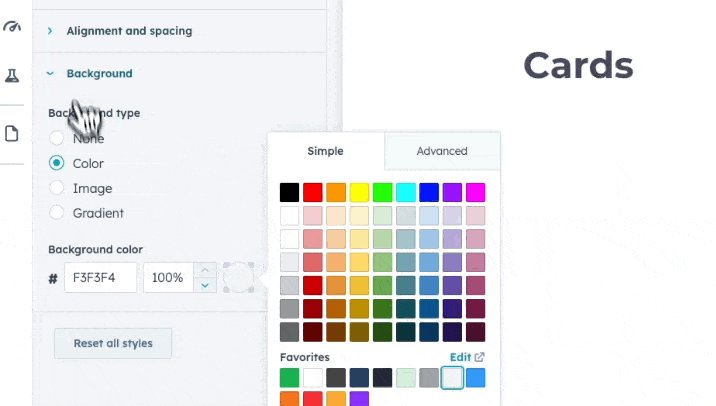
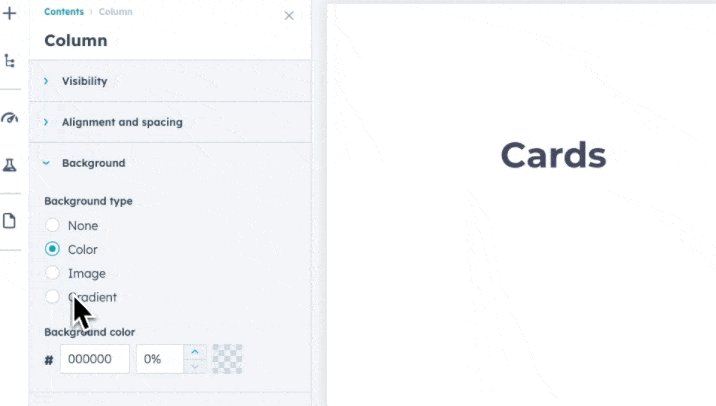
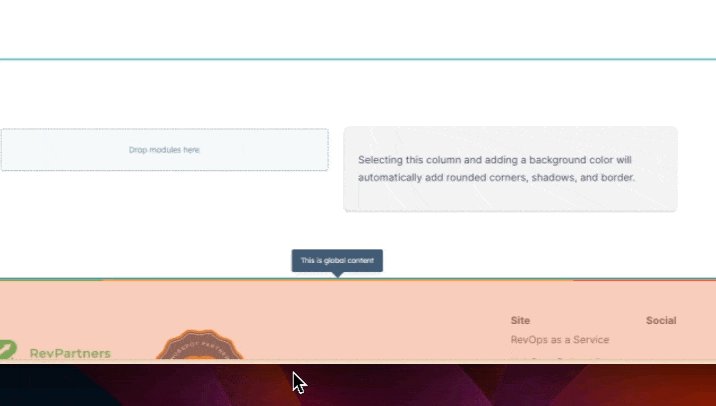
Selecting this column and adding a background color will automatically add rounded corners.

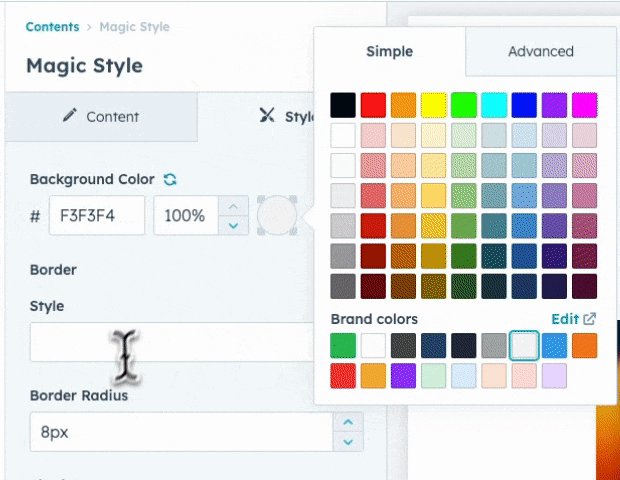
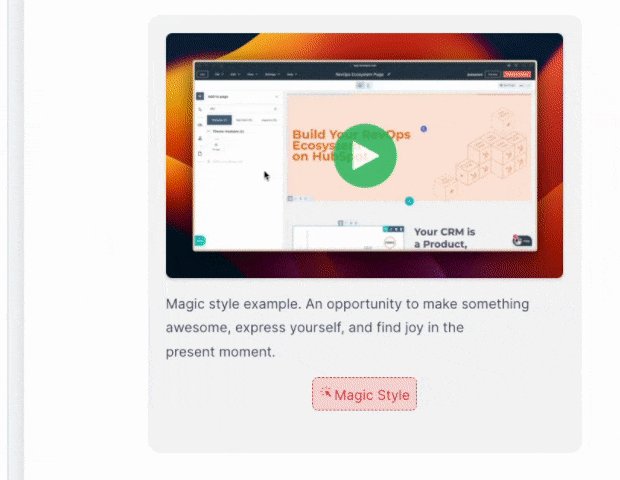
Alternatively, insert a 'Magic Style' module to apply styles to columns and rows.
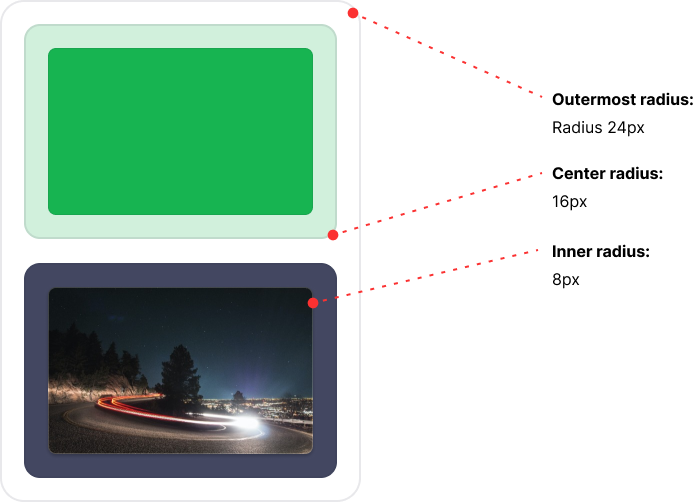
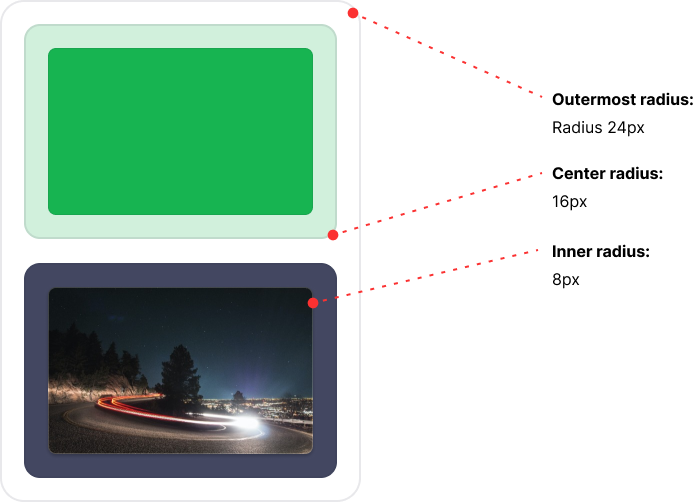
Border radius starts at 8px. For every new wrapping container, increase the radius using the RP size units:
8px • 16px • 24px • 48px • 60px
Elements floating alone
8px
Buttons
999px
Single container
16px
Outer container
24px

Some other module
Border radius starts at 8px. For every new wrapping container, increase the radius using the RP size units:
8px • 16px • 24px • 48px • 60px
Elements floating alone
8px
Buttons
999px
Single container
16px
Outer container
24px


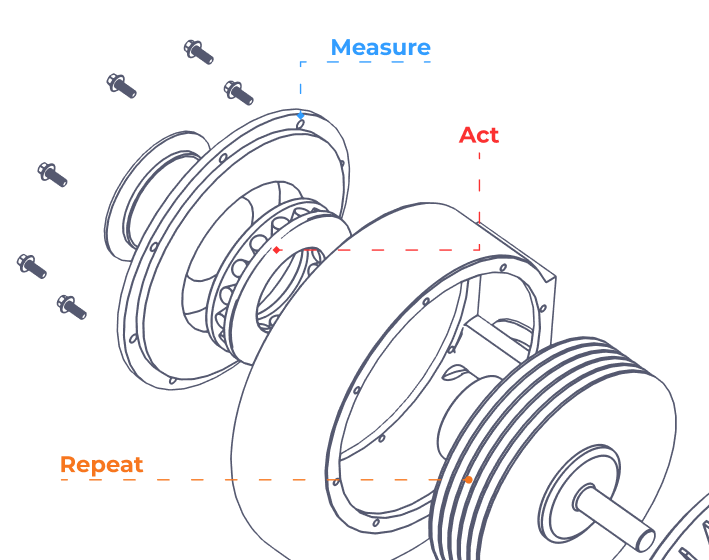
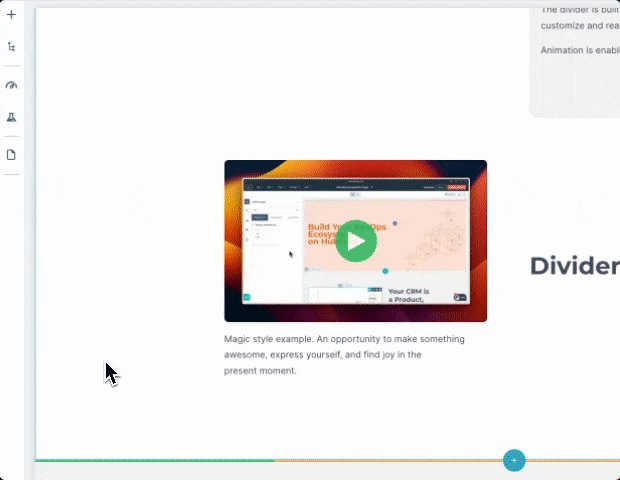
Floating image can be offset from its original place, letting you add schematics and backgrounds that respond to different browser sizes.
It also supports ✨animations✨. Use the "Styles" tab to play around.
The divider is built of multiple segments that you can customize and rearrange.
Animation is enabled by default.












